You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
RD 3.0 Style - Feedback and Suggestions
- Thread starter Dr. Death
- Start date
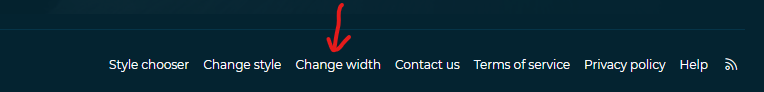
Thanks for your feedback, tried clicking the change width button?

Don't know who's interested but this is my current css tweaks (goes in ublock origin's "my filters")
Removes both sidebars on the forums, the stuff that was in between the bottom post & the quick reply, moves avatars back to the side of the post, makes them square instead of round, makes the 'medium' avatars bigger since they're not stretching the layout vertically, all in all it makes the forum only a forum, instead of 80% static content I'm not going to click.
no warrantee etc. etc. but if you don't like it you can just delete it again. The stuff below the bottom post was completely breaking the site so you probably can't delete that by itself (I think related to p-body-content's max-width 100%), but if you like other changes you can delete those sections.
I tried the 'change width' button and it doesn't seem to do anything at my window size
Code:
!right sidebar
www.racedepartment.com##.p-sidebarWrapper
!left sidebar
www.racedepartment.com##.p-body-sideNavInner
www.racedepartment.com##.p-body-sideNavCol:style(width:0px !important)
www.racedepartment.com##.p-body-sideNav:style(width:0px !important)
!fill main body out to width freed up from sidebars
www.racedepartment.com##.p-body-content:style(max-width:100% !important)
! revert to user info next to posts
www.racedepartment.com##.p-body-main:style(display:block !important)
www.racedepartment.com##.avatar--m:style(width:96px !important; height:96px !important )
www.racedepartment.com##.avatar:style(border-radius:0% !important)
www.racedepartment.com##.message-inner:style(display:flex !important)
www.racedepartment.com##.message-cell--user > section:style(display:block !important)
! remove stuff below bottom post
www.racedepartment.com##.shareButtons.shareButtons--iconic
www.racedepartment.com##[data-widget-id="88"]no warrantee etc. etc. but if you don't like it you can just delete it again. The stuff below the bottom post was completely breaking the site so you probably can't delete that by itself (I think related to p-body-content's max-width 100%), but if you like other changes you can delete those sections.
I tried the 'change width' button and it doesn't seem to do anything at my window size
Last edited:
ParkYongLee
Modular Mods Creator
??? I click on it and nothing happens. Best feature.
E: Oh it is only for fullscreen (or just very big browser windows) ... wait, who runs the browser in fullscreen? lmao
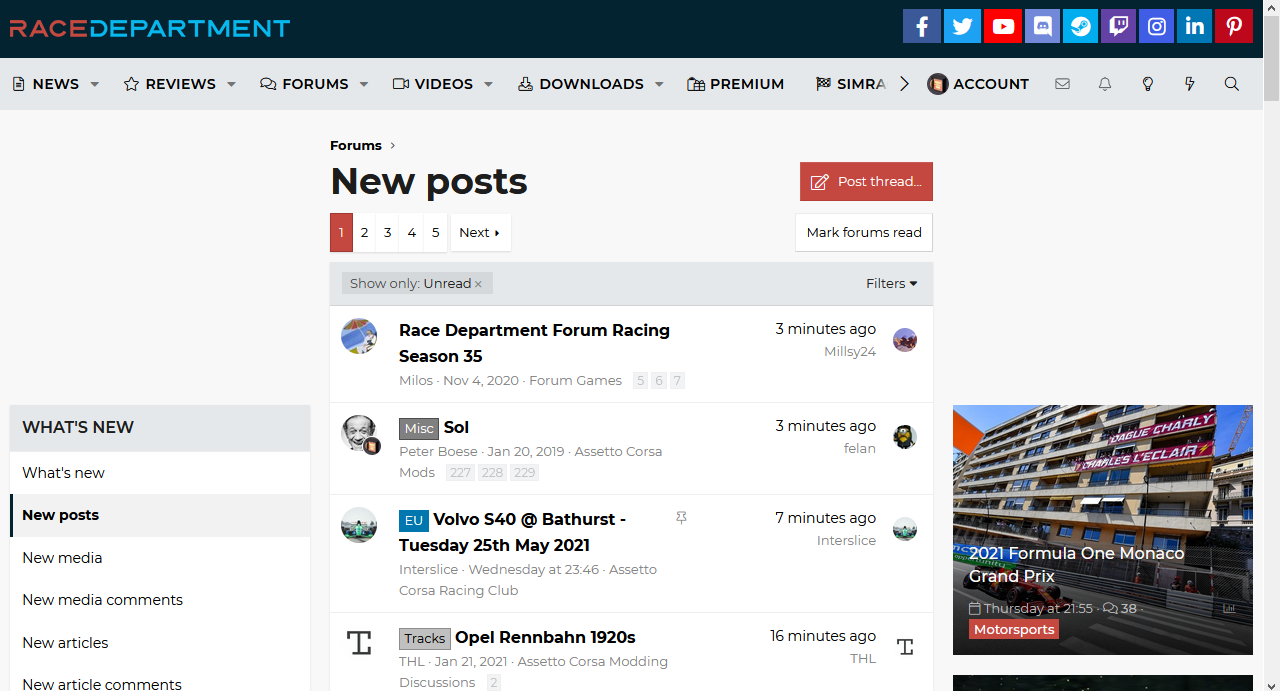
And now the latest comments moved to the left, can I move it back to the right and just disable the other column with stuff I don't care? Please?
Or do I really have to install ublock just to have a forum where I don't feel staring on a gameboy screen for the content I am interested in.
Last edited:
Works fine here. Which browser and style are you on???? I click on it and nothing happens. Best feature.
ParkYongLee
Modular Mods Creator
You replied too fast, see my edit. It seems it is a useless functionality for me as I run the browser in 1445 px width. And no, I will not stretch the browser window bigger only to get a bigger actual forum section in RD.Works fine here. Which browser and style are you on?
Can I disable the other colums and then make the main colum wider? Thanks. (Especially the comment creation section, has it been that narrow in the old style, too? Can't remember unhiding so many menus.
Last edited:
Dzul
Premium
So, a new column on the left popped up this morning!  I like the idea! I think it's great to profile races and polls to stimulate interaction, a welcome addition!
I like the idea! I think it's great to profile races and polls to stimulate interaction, a welcome addition! 
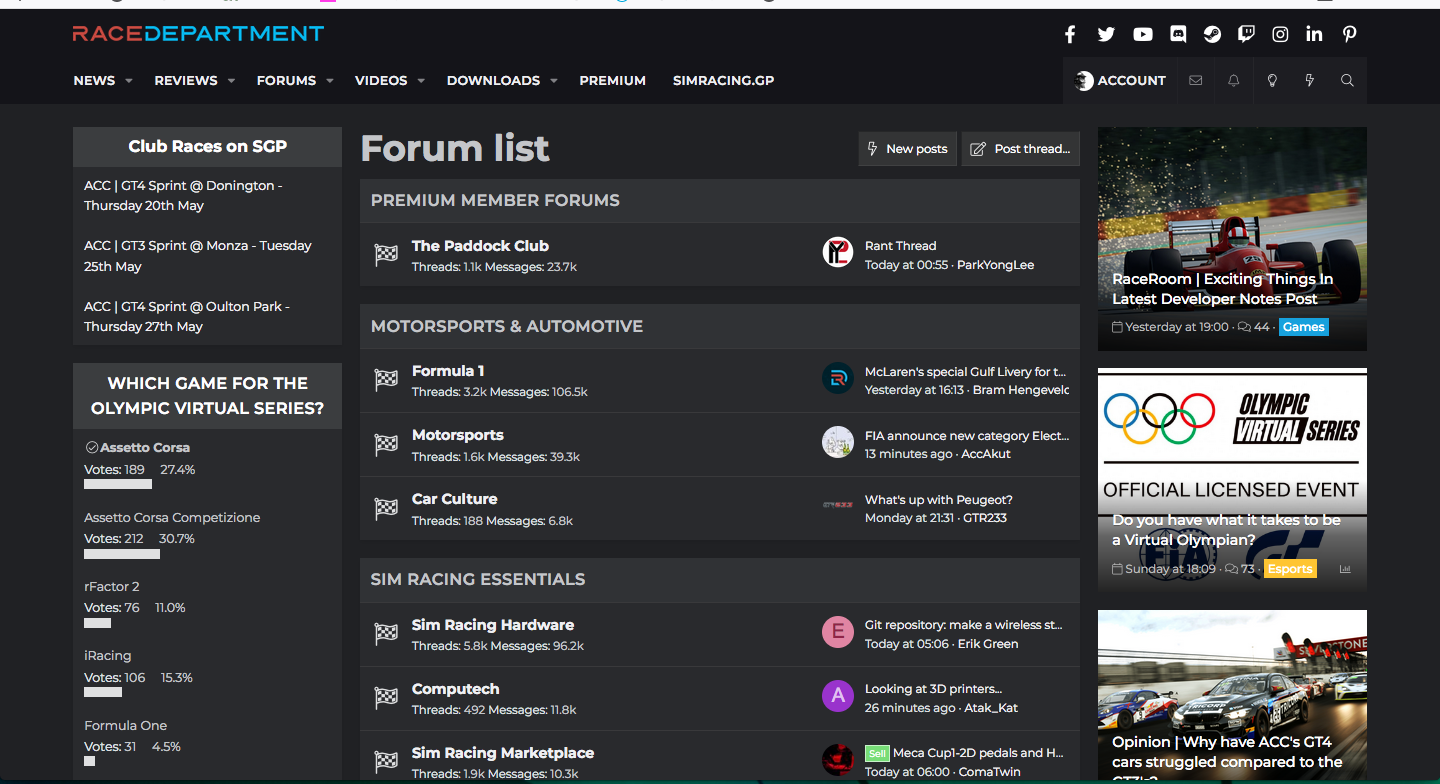
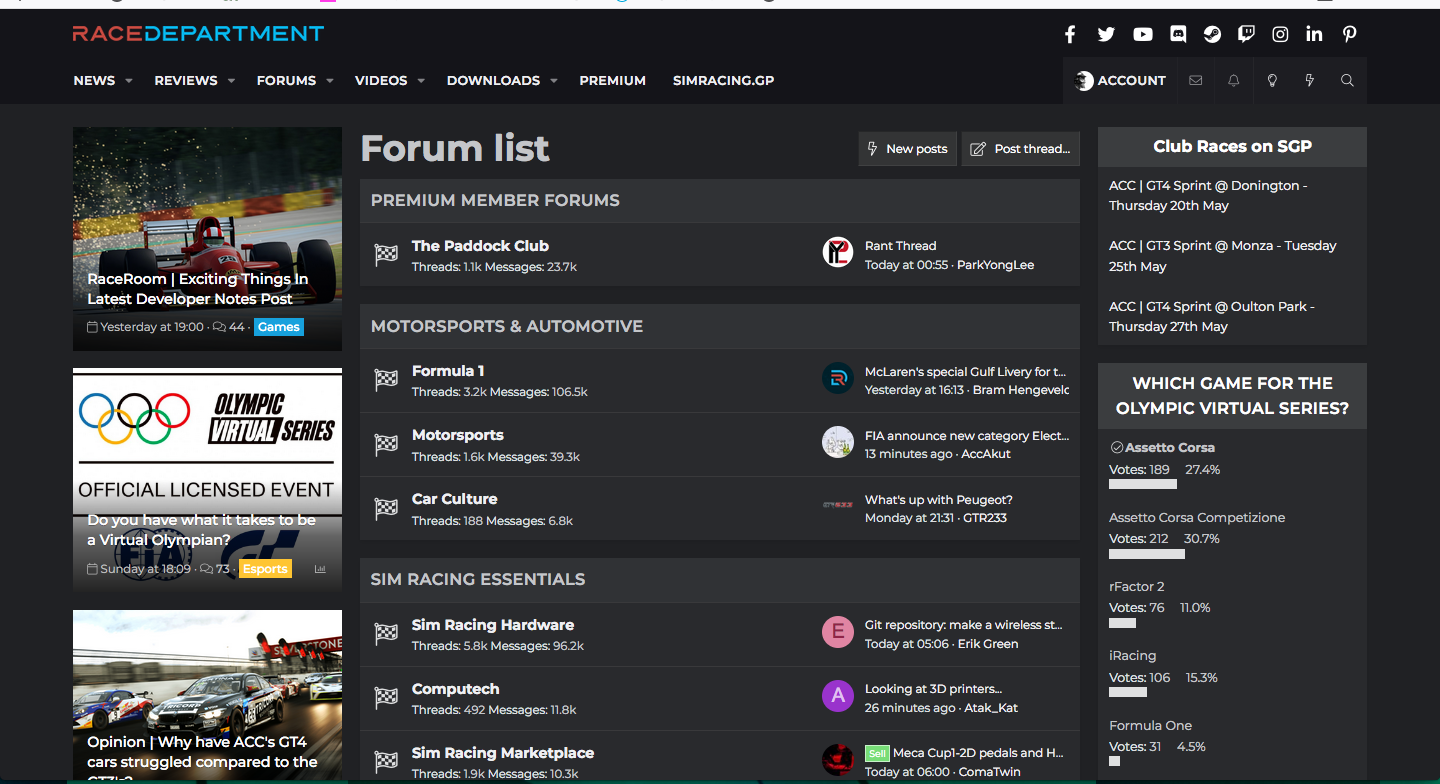
Still, maybe it's just me but I found it at odds with the visually heavy column on the right when viewed from the Formus section. I know it's made so to balance news at the Homepage (large blocks with images on the middle, smaller blocks on the right - YouTube style) but at the Forums it feels... weird. So, I played with it on photoshop and came up with this. I don't mean it as criticism or want to start a debacle on it, but would like to share it and see if others feel the same. Here you go chaps!
CURRENT VERSION :

ALTERNATE VERSION:

Still, maybe it's just me but I found it at odds with the visually heavy column on the right when viewed from the Formus section. I know it's made so to balance news at the Homepage (large blocks with images on the middle, smaller blocks on the right - YouTube style) but at the Forums it feels... weird. So, I played with it on photoshop and came up with this. I don't mean it as criticism or want to start a debacle on it, but would like to share it and see if others feel the same. Here you go chaps!
CURRENT VERSION :
ALTERNATE VERSION:
Last edited:
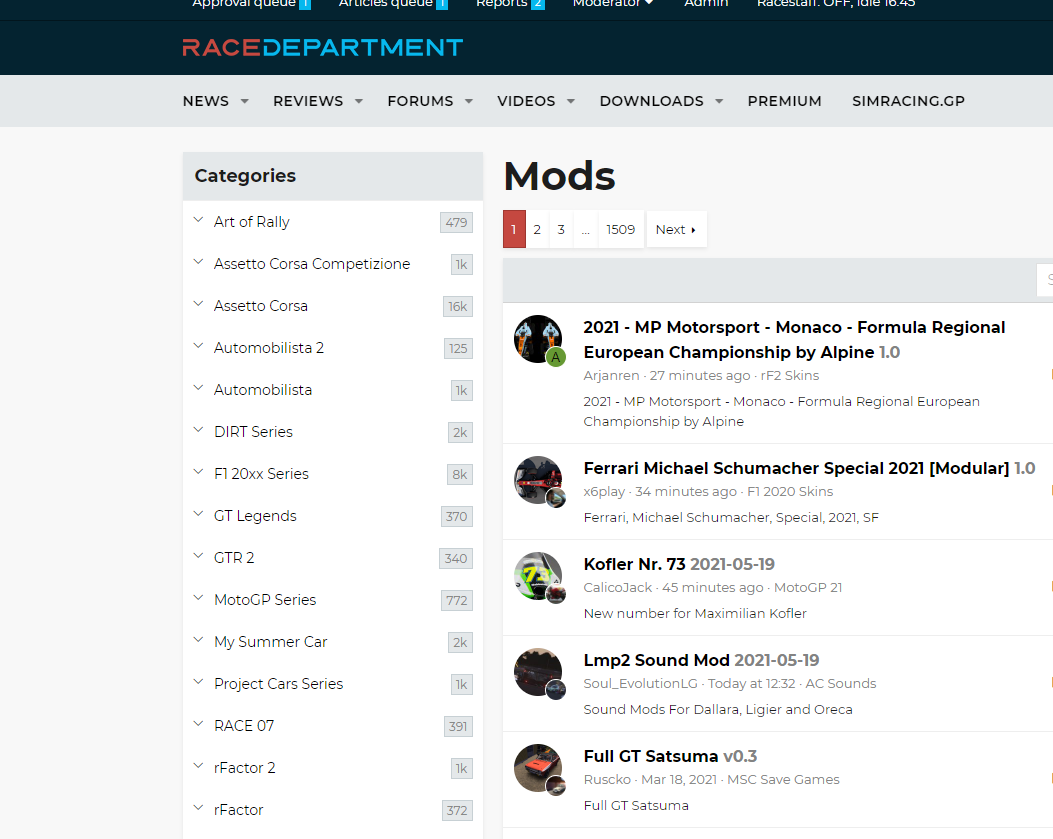
After taking on board all the feedback after hte launch of RD 3.0 the most heard comment was that it was impossible to browse the categories in the download section as the navigation was tucked away under the articles in the right sidebar (not ideal).
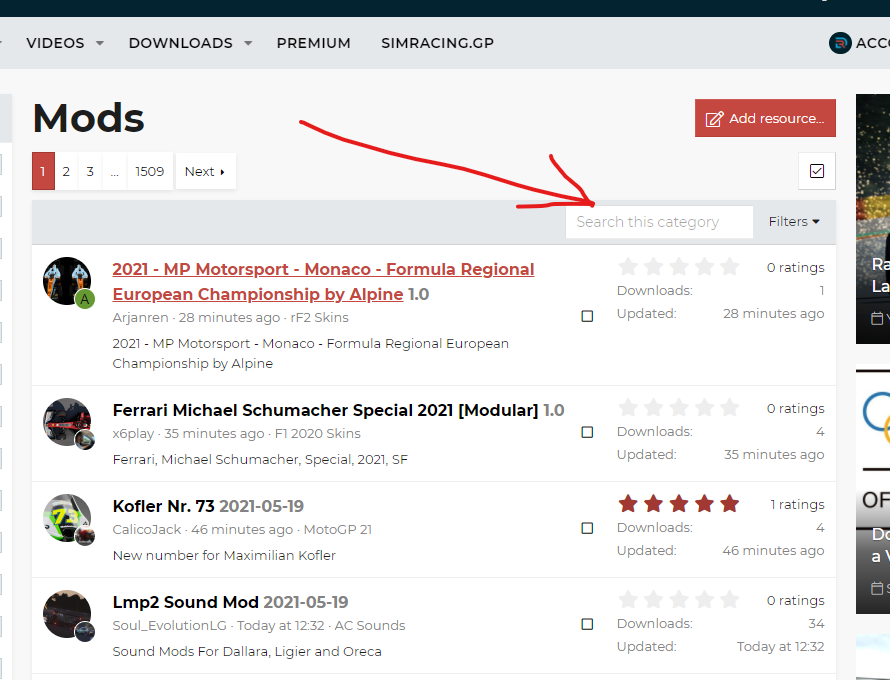
Secondly users complained that it's hard to search for resources within certain categories.
With the above in mind this is the only option to try to please as many people as possible.
The categories are now prominent in view for RTL readers

And we now have a deep search function added within the resource nodes that will only filter that specific category when doing a search query

The left sidebar is current not fully populated yet but soon we will add SGP widgets in there so you can browse RD and still have a great overview of the upcoming online racing events you can join on SGP
More soon
Secondly users complained that it's hard to search for resources within certain categories.
With the above in mind this is the only option to try to please as many people as possible.
The categories are now prominent in view for RTL readers
And we now have a deep search function added within the resource nodes that will only filter that specific category when doing a search query
The left sidebar is current not fully populated yet but soon we will add SGP widgets in there so you can browse RD and still have a great overview of the upcoming online racing events you can join on SGP
More soon
I'm on a mobile phone and have no problem, can you be more specific.View attachment 475925
RD looks like this to me now, so pretty much unusable. This with a tablet at 1920x1200. Any way to fix this?
That's a bug that needs urgent fixing indeed. We're on it.
I'm on a 1280x800 W10 tablet (scaling 100%). Current layout gives me a tiny middle column, the left and right column eat half of the screen. I'm not using the left column, can that be hidden on this screen resolution (as it was before)? On larger screens I usually run the browser in a window (not full screen): same problem.

At the bottom of the screen there should be a change width option.Current layout gives me a tiny middle
ParkYongLee
Modular Mods Creator
You realise that his does essentially nothing when the screen is already filled? Somewhere starting around 1600 px width you will see the functionality do its job, not below.At the bottom of the screen there should be a change width option.
Because the colums left and right do not get smaller, only the middle one bigger and only IF there is space available left and right of the side columns.
Everything ok now and looks good. Thanks to all involved!View attachment 475925
RD looks like this to me now, so pretty much unusable. This with a tablet at 1920x1200. Any way to fix this?
Can anything be done about this please?I'm on a 1280x800 W10 tablet (scaling 100%). Current layout gives me a tiny middle column, the left and right column eat half of the screen. I'm not using the left column, can that be hidden on this screen resolution (as it was before)? On larger screens I usually run the browser in a window (not full screen): same problem.
View attachment 476464
Don't know who's interested but this is my current css tweaks (goes in ublock origin's "my filters")
Removes both sidebars on the forums, the stuff that was in between the bottom post & the quick reply, moves avatars back to the side of the post, makes them square instead of round, makes the 'medium' avatars bigger since they're not stretching the layout vertically, all in all it makes the forum only a forum, instead of 80% static content I'm not going to click.Code:!right sidebar www.racedepartment.com##.p-sidebarWrapper !left sidebar www.racedepartment.com##.p-body-sideNavInner www.racedepartment.com##.p-body-sideNavCol:style(width:0px !important) www.racedepartment.com##.p-body-sideNav:style(width:0px !important) !fill main body out to width freed up from sidebars www.racedepartment.com##.p-body-content:style(max-width:100% !important) ! revert to user info next to posts www.racedepartment.com##.p-body-main:style(display:block !important) www.racedepartment.com##.avatar--m:style(width:96px !important; height:96px !important ) www.racedepartment.com##.avatar:style(border-radius:0% !important) www.racedepartment.com##.message-inner:style(display:flex !important) www.racedepartment.com##.message-cell--user > section:style(display:block !important) ! remove stuff below bottom post www.racedepartment.com##.shareButtons.shareButtons--iconic www.racedepartment.com##[data-widget-id="88"]
no warrantee etc. etc. but if you don't like it you can just delete it again. The stuff below the bottom post was completely breaking the site so you probably can't delete that by itself (I think related to p-body-content's max-width 100%), but if you like other changes you can delete those sections.
I tried the 'change width' button and it doesn't seem to do anything at my window size
Just bumping this post to give it fresh visibility... these css tweaks make the site usable again and remove the super annoying sidebars and adds shoehorned in at the expense of the only content I care about
Do anyone else have a problem using any of the tools across the top of a new post? I can't insert any emoticons, attatch images, change font to bold, change font colour... 'Preview' is the only button that works.
Is it just me that's having this issue? (Windows 10 / Google Chrome / )
- EDIT - it seems it's only broken when using Dark Mode - light mode works perfectly
- EDIT2 - changing the width when in RD Dark mode enables all of the buttons, too
Is it just me that's having this issue? (Windows 10 / Google Chrome / )
- EDIT - it seems it's only broken when using Dark Mode - light mode works perfectly
- EDIT2 - changing the width when in RD Dark mode enables all of the buttons, too
Last edited:
Latest News
-
Sim Racing Black Friday Deals 2024Black Friday is nearly here, but a lot of Sim Racing's top brands and names have already started...
- Connor Minniss
- Updated:
- 8 min read
-
Racing Club Schedule: November 17 - 24A new week means a new set of events in our Racing Club. Here's what's on tap from November 17...
- Yannik Haustein
- Updated:
- 3 min read
-
Macau Grand Prix in Sim Racing: Deserving of More?This weekend is the Macau Grand Prix and whilst a shadow of its former self, this tight street...
- Angus Martin
- Updated:
- 3 min read
-
How One Announcement Quadrupled Forza Horizon 4's Player BaseIt is exactly one month until Forza Horizon 4 will no longer be available to purchase online...
- Angus Martin
- Updated:
- 2 min read
-
Assetto Corsa EVO New Car Configurator In The PipelineAfter this year's sim Racing Expo, the excitement around Assetto Corsa EVO has continued to...
- Connor Minniss
- Updated:
- 2 min read
-
Steering Wheel Showdown: Which Wheel Would You Like A Sim Racing Version Of?Sim racers have plenty of choice when it comes to hardware. There are a number of cool steering...
- Yannik Haustein
- Updated:
- 2 min read
-
Gran Turismo 7: Yamauchi Teases New Cars For Update 1.53It is that time again when Gran Turismo series producer Kazunori Yamauchi teases us with an...
- Luca Munro
- Updated:
- 5 min read